
A web portfolio is essential to any business or freelancer hoping to market their design skills, of course you can gain work by word of mouth but without a portfolio showcasing your work then you’re missing out on potential business.
There are, like all other types of sites, many ways to approach the style, layout and content of your portfolio but unlike other projects, this website is about you and your skills. Taking on your own website gives you, the designer, a unique chance to design for yourself and get across the message you want to.
Let’s take a look at some vital criteria that a successful portfolio website should have.
1. Be on message
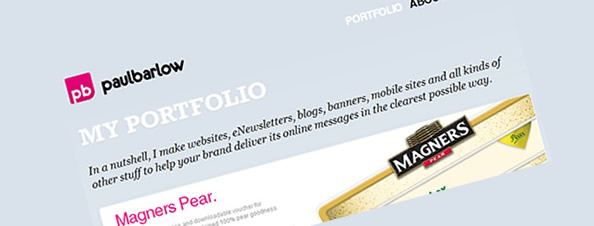
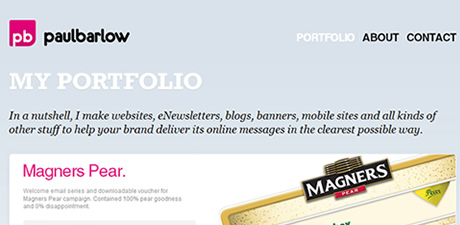
If someone lands on your site, whether it be via a link or through Google, chances are they are looking for, or are interested in website design. However, don’t take this for granted as it’s still vital to make the websites message clear, stating what it’s for and the services you offer.
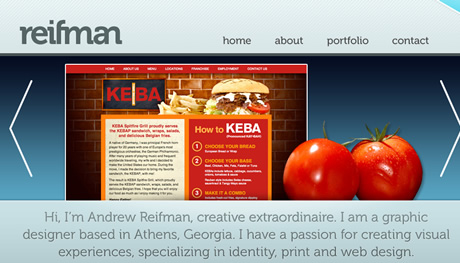
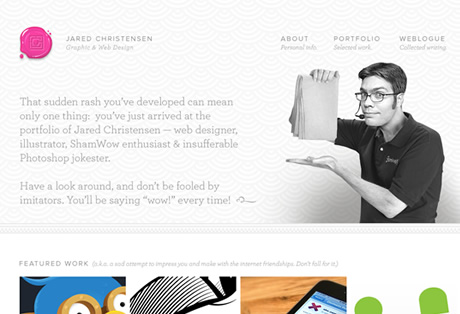
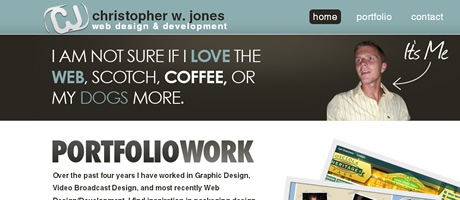
This has been a growing trend of late, with many designers opting for big, bold headers with a clear message on their skills, usually aiding the usability of the site at the same time.

While some may see this as statement overkill, it’s helping the user see what they can expect from the website straight from the off while at the same time, selling some additional services that you may not want to devote space to elsewhere on your portfolio.

2. Show your work
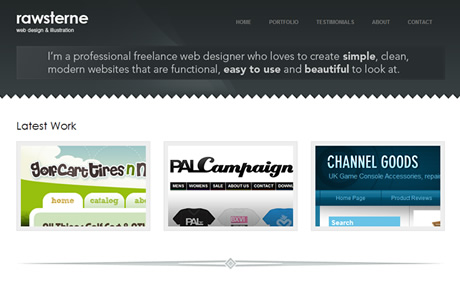
This may sound obvious but take a look through the freelance / portfolio section of cssmania.com and it’s surprising how many designers don’t display any work above the fold or on their first page. Many will argue that’s what the ‘portfolio’ or ‘my work’ section is for but never underestimate the laziness of the average web user in not clicking through to your inner pages.

Also, take into account your end user. Let’s say you’ve gone for a minimal approach for your portfolio, lots of white space and a neutral colour palette but some of your work contains websites with the complete opposite of this, with some of your sites being very content heavy with bright colour schemes. If a potential client loads up your homepage looking for the latter, they may leave your minimal page before even viewing a single piece of your work.

3. Show some personality
Not everyone likes to be informal with their portfolio, while there are no right and wrong ways for your approach I feel showing some personality goes a long way to standing out in the web design sector, especially for freelancers. Working with a freelancer gives the client different advantages to working with a big design agency, Freelance Switch recently wrote a great article for freelance clients, read it here.

Personality on a web page can be defined by many things, some see it as humour, some see it as colourful self-portraits, all of which go some way to adding that personal and unique touch to your website.

4. Be concise
In any website, it’s important to get across the websites main message over as quickly as possible, like we spoke about earlier. However it’s also important to keep the rest of your content sharp and to the point as well. This is perhaps why we are seeing a growing trend of one-page portfolio websites, giving quick and no-fuss content to the end user.
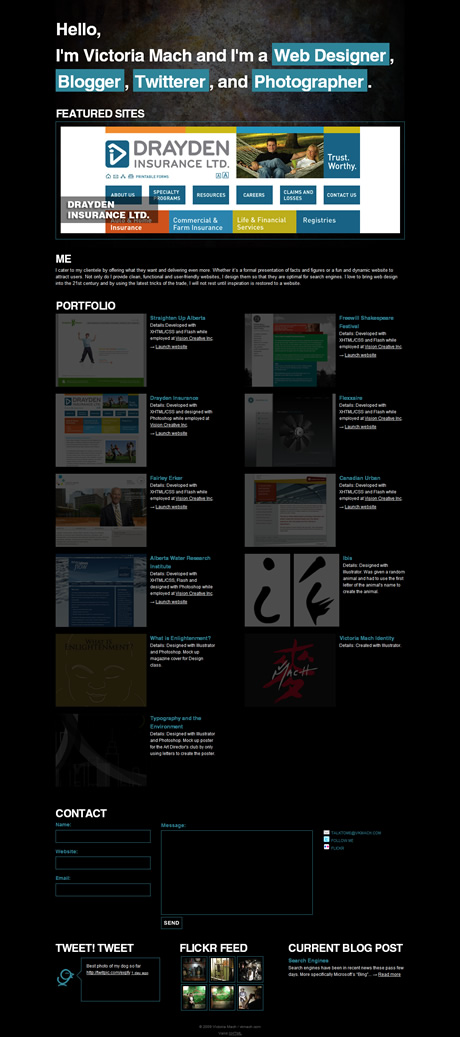
One of my favourite one-page web portfolios is the one by Victoria Mach. It has spaces for a large introduction, sections for ‘about me’, her full portfolio, featured work, contact form as as spaces for her twitter feed, flickr feed and latest blog posts.
This may seem like a lot of information to cram into one page but when done well, it really does streamline the user experience.

While there a ton of other elements to a successful portfolio site (to name a few, be easy to contact and show diversity in your work) I believe I’ve listed some of the most important elements in what I believe to be a great portfolio website.
What about you? What do you think makes a great portfolio site? Let us know by dropping us a comment below.